页面的可视化拖拽DIY装修已经很普遍了,特别是商城系;但是要能跟进云一样《全网应用》都可以DIY装修的可能不多。能够像进云一样,自己创建《DIY组件》来满足不同DIY装修需求的就更少了。
什么是《DIY组件》?
答:在装修页面时,一个个供您选择的页面组件菜单,就是DIY组件。如下图:

如果可以自己创建组件,而且全民都能创建,您在DIY装修的时候,就可以自由用自己的DIY组件,而不是只能依赖系统软件的被动提供
进云【全网首发】可以自己创建DIY组件的《全网应用DIY装修》机制:一键复制现有官方DIY组件,在这基础上自己稍作修改,就可以获得自己想要的DIY组件,最后在DIY设计应用页面时,只需选择自己创建的组件,就可以满足无限多样的DIY需求。
复制创建组件的教程:
1、移步自己的进云框架程序后台(超级管理员身份登录);
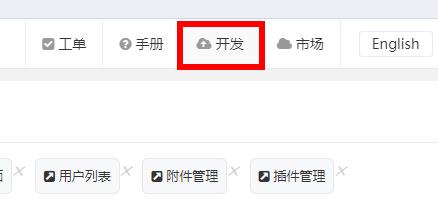
2、点击右上角《开发》:

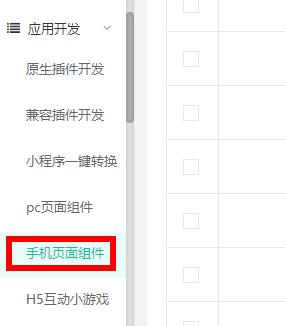
3、点击左侧应用开发--《手机页面组件》

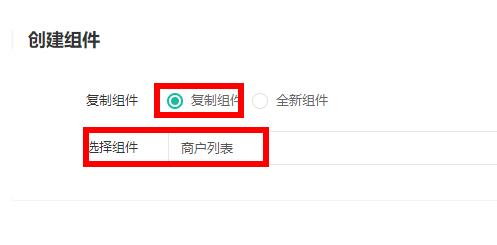
4、点击创建组件

5、选择复制组件--然后选择要复制的组件是那个;

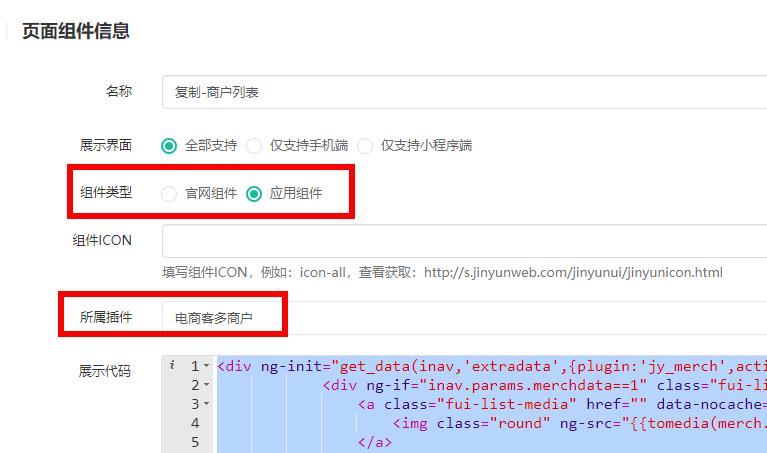
6、选择后,点提交,就会进入组件的详情页面,可以自由修改编辑,保存后,前往页面装修设计,就可以看到刚刚创建的组件,点击即可使用。

组件基础样式依赖:http://s.jinyunweb.com/jinyunui/ 进云框架页面默认会加载这些基础样式,建议在创建组件时,可以不用另外加样式,在基础样式的基础上添加组件,让页面更简洁统一
下面是一个单图组件的示例代码:
1、展示代码
//可以从inav.params.下面读取,编辑器自定义的变量<div class=&quot;fui-picture&quot; style=&quot;background: {{inav.params.background}};&quot;> <div ng-repeat=&quot;pic in inav.params.pics&quot; style=&quot;display: block; padding: {{inav.params.paddingtop}}px {{inav.params.paddingleft}}px;&quot;> <img ng-src=&quot;{{tomedia(pic.imgurl)}}&quot; /> </div></div>2、编辑器代码:
//把所有的变量赋值到pagedata.editdata.下面<div class=&quot;form-group&quot;> <div class=&quot;col-sm-2 control-label&quot;>上下边距</div> <div class=&quot;col-sm-10&quot;> <div class=&quot;form-group&quot;> <div class=&quot;slider col-sm-8&quot; data-model=&quot;pagedata.editdata.paddingtop&quot; data-min=&quot;0&quot; data-max=&quot;50&quot;></div> <div class=&quot;col-sm-4 control-labe count&quot;><span>{{pagedata.editdata.paddingtop}}</span>px(像素)</div> </div> </div> </div> <div class=&quot;form-group&quot;> <div class=&quot;col-sm-2 control-label&quot;>左右边距</div> <div class=&quot;col-sm-10&quot;> <div class=&quot;form-group&quot;> <div class=&quot;slider col-sm-8&quot; data-model=&quot;pagedata.editdata.paddingleft&quot; data-min=&quot;0&quot; data-max=&quot;50&quot;></div> <div class=&quot;col-sm-4 control-labe count&quot;><span>{{pagedata.editdata.paddingleft}}</span>px(像素)</div> </div> </div> </div> <div class=&quot;form-group&quot;> <div class=&quot;col-sm-2 control-label&quot;>背景颜色</div> <div class=&quot;col-sm-4&quot;> <div class=&quot;input-group&quot;> <input class=&quot;form-control input-sm diy-bind color&quot; ng-model=&quot;pagedata.editdata.background&quot; type=&quot;color&quot; /> <span class=&quot;input-group-addon btn btn-default&quot; ng-click=&quot;pagedata.editdata.background=&#39;#ffffff&#39;&quot; >清除</span> </div> </div> </div> <div class=&quot;form-items indent&quot;> <div class=&quot;inner&quot; id=&quot;form-items&quot;> <div class=&quot;item&quot; ng-repeat=&quot;pic in pagedata.editdata.pics&quot;> <span class=&quot;btn-del&quot; title=&quot;删除&quot; ng-click=&quot;pagedata.editdata.pics.splice($index,1)&quot;></span> <div class=&quot;item-image&quot;> <img ng-src=&quot;{{tomedia(pic.imgurl)}}&quot;/> </div> <div class=&quot;item-form&quot;> <div class=&quot;input-group&quot; style=&quot;margin-bottom:0px; &quot;> <input type=&quot;text&quot; class=&quot;form-control input-sm diy-bind&quot; placeholder=&quot;请选择图片或输入图片地址&quot; ng-model=&quot;pic.imgurl&quot; /> <span class=&quot;input-group-addon btn btn-default&quot; ng-click=&quot;image(pic,&#39;imgurl&#39;)&quot;>选择图片</span> </div> <div class=&quot;input-group&quot; style=&quot;margin-top:10px; margin-bottom:0px; &quot;> <input type=&quot;text&quot; class=&quot;form-control input-sm diy-bind&quot; placeholder=&quot;请选择链接或输入链接地址&quot; ng-model=&quot;pic.linkurl&quot; /> <span class=&quot;input-group-addon btn btn-default&quot; ng-click=&quot;pagedata.choose_url(pic,&#39;linkurl&#39;)&quot;>选择链接</span> </div> </div> </div> </div> <div class=&quot;btn btn-w-m btn-block btn-default btn-outline&quot; ng-click=&quot;pagedata.editdata.pics.push({});&quot;><i class=&quot;fa fa-plus&quot;></i> 添加一个</div> </div>3、生成代码
//用{}包含替换变量<div class=&quot;fui-picture&quot; style=&quot;background: {background};&quot;> <a ng-repeat=&quot;pic in {pics}&quot; ng-click=&quot;access_json(pic.linkurl)&quot; style=&quot;display: block; padding: {paddingtop}px {paddingleft}px;&quot; data-nocache=&quot;true&quot;> <img ng-src=&quot;{{tomedia(pic.imgurl)}}&quot; /> </a> </div>4、小程序代码:
//同理<view class=&quot;fui-picture&quot; style=&quot;background: {background};&quot;> <a wx:for=&quot;{{{pics}}}&quot; data-func=&quot;access&quot; data-params=&quot;{{item.linkurl}}&quot; bindtap=&quot;click&quot; style=&quot;display: block; padding: {paddingtop}px {paddingleft}px;&quot; data-nocache=&quot;true&quot;> <image mode=&quot;widthFix&quot; src=&quot;{{root}}{{item.imgurl}}&quot; ></image> </a></view>5、默认参数:
{ &quot;pics&quot;:[{&quot;imgurl&quot;:&quot;../core/resource/images/diy/default/banner-1.jpg&quot;}], &quot;paddingtop&quot;:0, &quot;paddingleft&quot;:0} |